近日,由于购买的腾讯云服务器要过期了,之前在服务器搭建的cppreference也要重新搭建,故写下此文章
cppreference的访问速度也慢,故自己WSL子系统简单搭键一下是个不错的选择
环境准备
- 首先,自己先安装
Nginx,在网上找安装教程即可 - 下载
cppreference网站资源包:https://pan.baidu.com/s/16F-jrxtyRC6vMlyt2TYUuw?pwd=759s ,提取码:759s
配置Nginx前端文件
- 进入
Nginx Html目录,我的路径是/usr/local/nginx/html - 将
cppreference网站资源包在这里解压,

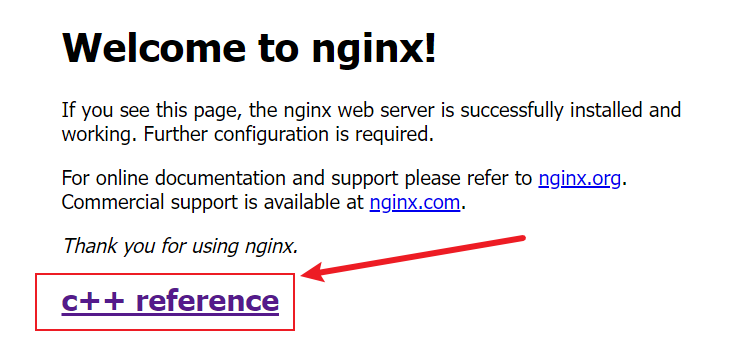
- 修改
index.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
<h2><a href="./reference/zh/cpp.html">c++ reference</a></h2>
</body>
</html>
效果就是输入WSL子系统的ip地址,简单的增加一个进入cppreference的链接

配置浏览器
大家可以自己将ip地址部分替换成自己的ip地址即可,http://172.20.114.39//reference/zh/cpp/headers.html,这样可以直接进入主页

然后进入Nginx主目录的sbin目录下输入./nginx -s reload重启nginx